Using the plugin
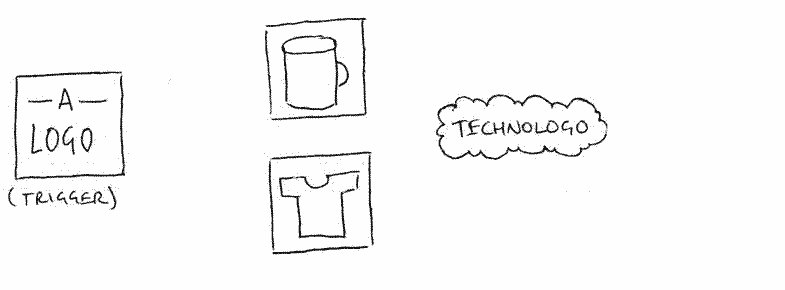
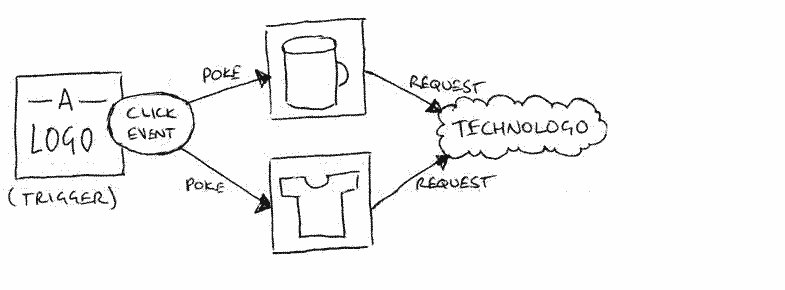
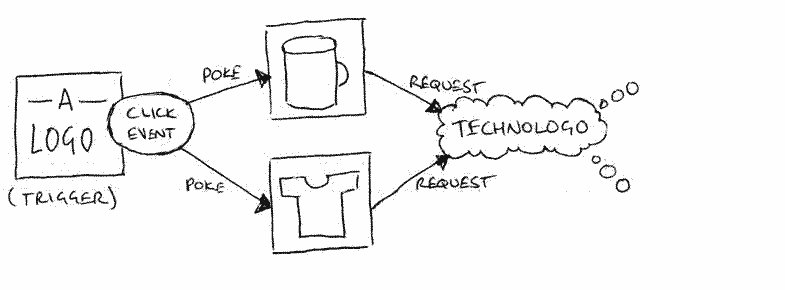
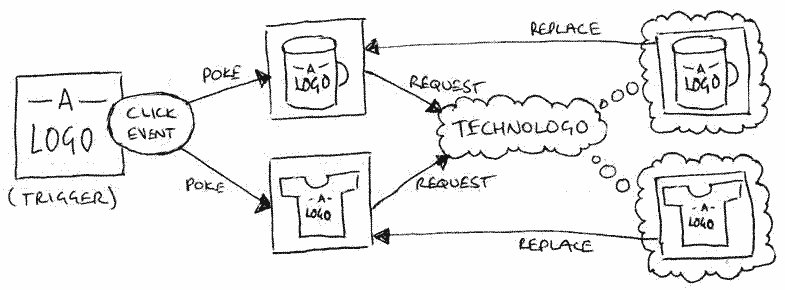
A product image is the image of a product that has been set up in Technologo allowing it to have logos applied to it.
A trigger is a button, anchor or other element that affects one, many or all product images.
When a trigger is clicked, the plugin gets a new image from Technologo and replaces one or more product images.

At the bottom of your page (before the </body> tag) include the Virtualsample plugin (see Bundler) and run this code.
$('.technologovs').technologovs();
Preparing product images
Product images need to tell the plugin what their Technologo SKU is for either the static or 360° image. This is done by including a data-technologovs attribute.
A static image SKU (also known as 2D) is set using the key sku.
A 360° image SKU (also known as 3D) is set using the key sku360.
For these examples we're using the 360° image, but only showing the first frame.

<img class="technologovs" data-technologovs='{"sku360":"TRA605002"}' src="/products/TRA605002.jpg" />
Images should be outputted with the default product image src in the HTML for W3C validation and SEO.
Applying logos
Logos can be applied to products using various elements.
Applying logos using images
The simplest way to apply a logo to a product image is to use the logo as the trigger.
Setting the type option to logo in the data-technologovs attribute tells the plugin that this is a logo to be applied to product images.
For best results logos should be between 300x300 and 600x600 pixels

Click a logo to apply it to the product image


<!-- the product to apply to -->
<img class="technologovs" data-technologovs='{"sku360":"TRA605002"}' src="/products/TRA605002.jpg" />
<!-- logos to apply -->
<img class="technologovs" data-technologovs='{"type":"logo"}' src="/logos/wikimedia.png" />
<img class="technologovs" data-technologovs='{"type":"logo"}' src="/logos/target.png" />
Applying logos using buttons
When a logo is clicked, the plugin uses the src of the logo as the logo to apply. Buttons don't have a src attribute so the plugin is told what logo to use with the option src in the data-technologovs attribute.
N.B. The full URL of an image must be supplied in this case.

Click a button to apply an assigned logo to the product image


<!-- the product to apply to -->
<img class="technologovs" data-technologovs='{"sku360":"TRA605002"}' src="/products/TRA605002.jpg" />
<!-- logos to apply -->
<button class="technologovs" data-technologovs='{"type":"logo", "src":"http://code.customerfocus.com//images/examples/logos/gheye.png"}'>Apply G.H.Eye logo</button>
<button class="technologovs" data-technologovs='{"type":"logo", "src":"http://code.customerfocus.com//images/examples/logos/ecogifts.png"}'>Apply Eco Gifts logo</button>
Applying logos using select drop downs
The same applies to any element, be it a button, an anchor, a div, or even an image that is not the logo to be applied.

<select name="logo" class="technologovs" data-technologovs='{"type":"logo"}'>
<option value="">- Select Logo -</option>
<option value="http://code.customerfocus.com//images/examples/logos/wikimedia.png">Wikimedia</option>
<option value="http://code.customerfocus.com//images/examples/logos/target.png">Target</option>
</select>
Applying logos using another type of element
The same applies to any element, be it a button, an anchor, a div, or even an image that is not the logo to be applied.

Apply logo by clicking this anchor
 Apply a logo by clicking this thumbnail
Apply a logo by clicking this thumbnail
 Apply a logo that doesn't match this thumbnail
Apply a logo that doesn't match this thumbnail
<!-- Use an anchor element to set a logo -->
<a class="technologovs" href="#" role="button" data-technologovs='{"type":"logo", "src":"http://code.customerfocus.com//images/examples/logos/gheye.png"}'>Apply G.H.Eye logo</a>
<!-- Use a thumbnail to set a standard resolution logo -->
<img class="technologovs" src="/logos/gheye-thumbnail.png" data-technologovs='{"type":"logo", "src":"http://code.customerfocus.com//images/examples/logos/gheye.png"}' />
Applying logos on page load
To apply a specific logo to a product when the page is viewed, set the desired logo's full URL to the option logo in the data-technologovs attribute.
The image is replaced immediately but to maintain W3C validation a src attribute should be supplied.
If the below images show no logos, a global Clear logo button may have been clicked, reset them.


<img class="technologovs" data-technologovs='{"sku360":"TRA605002", "logo":"http://code.customerfocus.com//images/examples/logos/ecogifts.png"}' src="/products/TRA605002.jpg" />
Targeting products separately (grouping)
Targeting specific product images without affecting others requires the option group to match on both the product and the trigger.
N.B. If all triggers (logo buttons etc) are to affect all product images on the page, the group option is not required at all.
Groups can be used with all types of virtualsample triggers.


Click a logo to apply to a product image




<!-- product in group apples -->
<img class="technologovs" data-technologovs='{"sku360":"TRA605002", "group":"apples"}' src="/products/TRA605002.jpg" />
<!-- product in group bananas -->
<img class="technologovs" data-technologovs='{"sku360":"TRA605002", "group":"bananas"}' src="/products/TRA605002.jpg" />
<!-- logos in group apples -->
<img class="technologovs" data-technologovs='{"type":"logo", "group":"apples"}' src="/images/examples/logos/wikimedia.png" />
<img class="technologovs" data-technologovs='{"type":"logo", "group":"apples"}' src="/images/examples/logos/ecogifts.png" />
<!-- logos in group bananas -->
<img class="technologovs" data-technologovs='{"type":"logo", "group":"bananas"}' src="/images/examples/logos/target.png" />
<img class="technologovs" data-technologovs='{"type":"logo", "group":"bananas"}' src="/images/examples/logos/gheye.png" />
Default group
If no group is set, plugin will set it as "default". This is to prevent triggers in specific groups from interfering with products that aren't in any group.
If no group is defined on any element, all actions will affect all products.
{"type":"logo", "group":"default"} is the same as {"type":"logo"}
Targeting multiple groups
It is possible for a product to exist in multiple groups and a trigger to affect multiple groups, for example a Clear logo button may be used to clear several individually grouped product images. This is done by including all groups separated by spaces in the group option.
"group":"apples bananas"
To tell a trigger to target all products regardless of what group they are in set group to an asterisk.
"group":"*"
In the following example, the first logo affects the first product, the second logo only affects the second product, the third logo targets both.


Click a logo to apply to a product image



<img class="technologovs" data-technologovs='{"sku360":"TRA605002", "group":"carrots"}' src="/images/examples/products/TRA605002.jpg" />
<img class="technologovs" data-technologovs='{"sku360":"TRA605002", "group":"durians"}' src="/images/examples/products/TRA605002.jpg" />
<img class="technologovs" data-technologovs='{"type":"logo", "group":"carrots"}' src="/images/examples/logos/wikimedia.png" />
<img class="technologovs" data-technologovs='{"type":"logo", "group":"durians"}' src="/images/examples/logos/ecogifts.png" />
<img class="technologovs" data-technologovs='{"type":"logo", "group":"carrots durians"}' src="/images/examples/logos/target.png" />
It is also possible to achieve the above by adding a common group to both images and the logo that affects those images rather than assigning both groups to the logo.
Clearing logos
To clear a logo from a product, use a button or other element with type: clearlogo.

<img class="technologovs" data-technologovs='{"sku360":"TRA605002"}' src="/images/examples/products/TRA605002.jpg" />
<button class="technologovs" data-technologovs='{"type":"clearlogo"}'>Clear logo</button>
<button class="technologovs" data-technologovs='{"type":"clearlogo", "group":"*"}'>Clear all logos</button>
Resetting product images
It's possible to reset some or all product images to the state in which they were on page load.
<button class="technologovs" data-technologovs='{"type":"reset", "group":"*"}'>Reset all products</button>
<button class="technologovs" data-technologovs='{"type":"reset", "group":"apples"}'>Reset products in group "apples"</button>
Responding to changes
To keep track of the last logo to be applied, use a listener. Listeners must be <input /> elements.
As with all actions, a listener can be assigned to a particular group.



<input class="technologovs" data-technologovs='{"type":"listener"}' type="text" />
It's possible to send a reference that isn't the full URL of the logo to the listener using the ref option.
To use a different reference in a drop down select, use the value attribute as the reference and include a data-technologovs attribute with the full logo URL as src.


<!-- img -->
<img class="technologovs" data-technologovs='{"type":"logo", "ref":"target"}' src="/logos/target.png" />
<!-- button -->
<button class="technologovs" data-technologovs='{"type":"logo", "ref":"ecogifts", "src": "http://code.customerfocus.com//images/examples/logos/ecogifts.png"}'>Apply Eco Gifts logo</button>
<!-- select -->
<select name="logo" class="technologovs" data-technologovs='{"type":"logo"}'>
<option value="">- Select Logo -</option>
<option value="gheye" data-technologovs='{"src":"http://code.customerfocus.com//images/examples/logos/gheye.png"}'>G.H. Eye</option>
<option value="ecogifts" data-technologovs='{"src":"http://code.customerfocus.com//images/examples/logos/ecogifts.png"}'>Ecogifts</option>
</select>
Passing data to a callback function
To send data to another object or application, listeners have a callback function that is executed when the listener is updated.



Waiting for something to happen...
Listeners must always be <input /> elements, which can be hidden.
<div id="listenerCallbackExample">Waiting for something to happen...</div>
<input class="technologovs" data-technologovs='{"type":"listener", "callback":"listenerCallback"}' type="hidden" />
<script>
function listenerCallback(data){
var content='The listener says <b>' + data + '</b>. Tada!';
$('#listenerCallbackExample').html(content);
}
</script>