Overview
This plugin makes it possible to display a Virtual Catalogue within a website and view product detail pages with no popup windows.
The catalogue opens on the website where the plugin is used without forcing the user to another site. Links in the catalogue point to other pages on the same site.
Virtual Catalogue no longer uses Flash, so it should work on most devices.
Single catalogue page
To display the catalogue on its own, a page would be created, e.g. example.com/catalogue, and the code given below would be inserted into the HTML anywhere on the page.
The widget
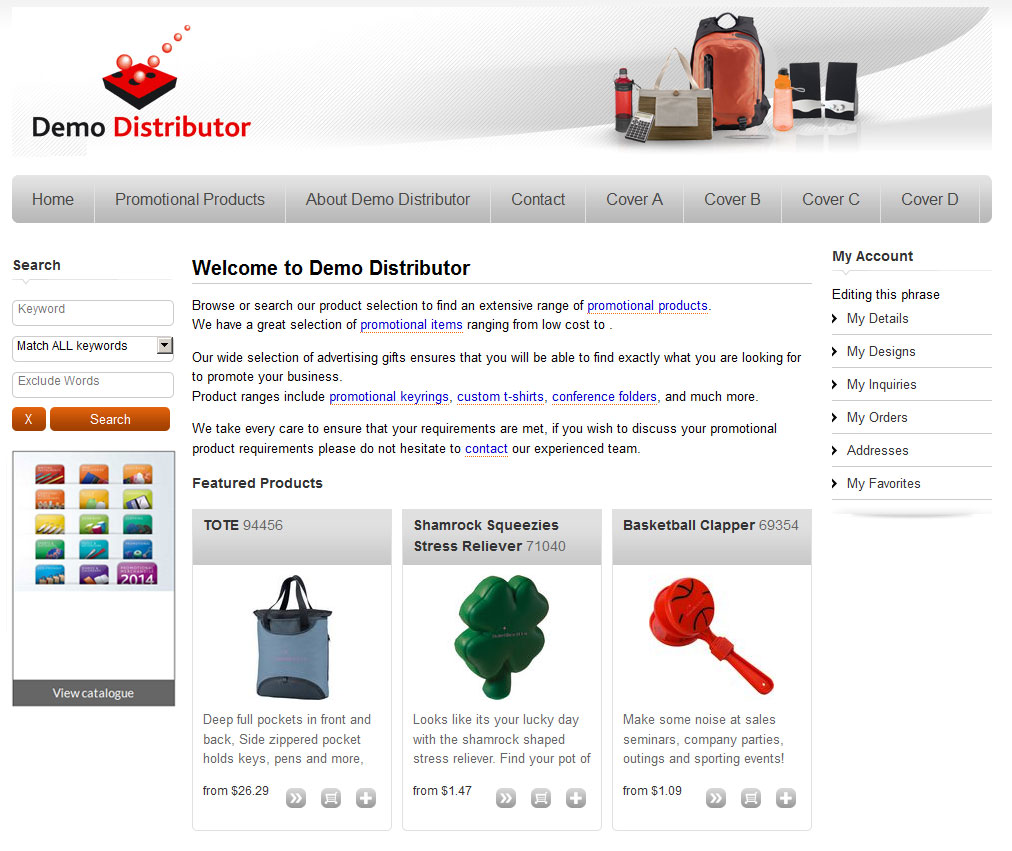
The widget, shown in the left column in the image below, displays the catalogue cover and when clicked the catalogue shows without the website going off to another page.

Including the plugin
The same plugin should be used in two ways: to show a widget that opens the catalogue on the page, and to open a full page viewer as if it was a full page on your own site.
To use either or both, a small amount of code needs placing anywhere on the page, usually just before the </body> tag
Include this line if your site does not yet use jQuery.
<script src="//code.jquery.com/jquery-latest.min.js"></script>
This line is required to activate the Virtual Catalogue widget and/or viewer.
<script src="//code.customerfocus.com/libs/vcat/jquery/jquery.vcat.js"></script>
Viewer Full-screen on a separate page
The viewer opens on page load filling the page. This is intended for use on a page such as yoursite.com/catalogue
Place this HTML anywhere on the page created to show the catalogue.
<div class="vcat_viewer" data-vcat='{"catalogue": "", "hotspotLink": "", "onWindowLoad": true, "edgeOffset": 0, "closeButtonAction": "back"}'></div>
A link to that page would be created in the same way a link to any other page is created.
Example: View catalogue Experiment with this code
Link or Button Loads as a modal
Opens the catalogue as a modal (inline popup) when clicked. Product hotspots link to pages on the local site.
View catalogue<a role="button" href="#" class="vcat_widget" data-vcat='{"catalogue": "spectrum2014", "hotspotLink": ""}'>View catalogue</a>
<button class="vcat_widget" data-vcat='{"catalogue": "spectrum2014", "hotspotLink": ""}'>View catalogue</button>
Widget Loads as a modal
Shows the cover page and opens the catalogue as a modal (inline popup) when clicked. Product hotspots link to pages on the local site.
Example:
Place this HTML where you want the widget to appear
<div class="vcat_widget" data-vcat='{"catalogue": "", "hotspotLink": "", "widget": true, "width": "200"}'><p>View catalogue</p></div>
Options
Set the width
Set the width of the widget using the option width in the data attribute.
"width": "200"
"width": "100%"
This option can be omitted if CSS controls the width.
Styling
Use CSS to style the widget. Example:
<style>
.vcat_widget{
display:inline-block;
clear:both;
border:1px solid #666;
}
.vcat_widget p{
margin:0;
padding:5px;
text-align:center;
background:#666;
color:#fff;
}
img.vcat_coverpage{
width:200px;
height:auto;
}
</style>